
Theo thực tế để tốt cho SEO phần mô tả chuyên mục cần được thêm nội dung đầy đủ để SEO. Nhưng thực tế nó là 1 ô nhập bình thường không như 1 editor như căn chỉnh, sửa định dạng cho đoạn, tiêu đề… Vậy bài viết này mình xin hướng dẫn cho các bạn như sau:
1. Cho phép ô nhập mô tả có chức năng đầy đủ
1.1. Cài đặt plugin
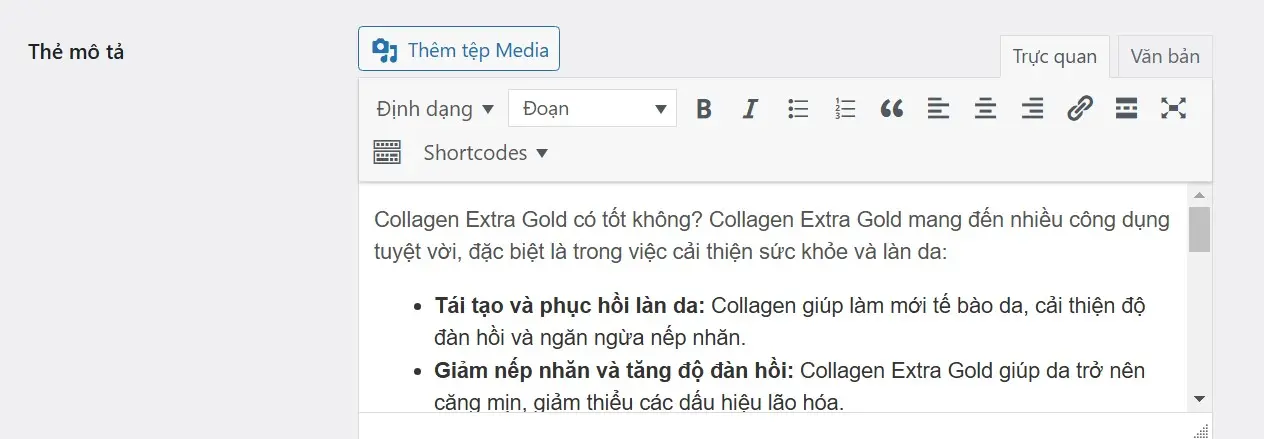
Để nhanh nhất các bạn cài đặt plugin rank math. Các bạn vào quản trị, sau đó vào Plugin, chọn nút cài Plugin, sau đó nhập vào ô tìm kiếm Tìm plugin nội dung sau “rank math”, kết quả trả về bạn hãy chọn vào Cài đặt ngay ở plugin “Rank Math SEO – Công cụ SEO AI giúp bạn thống trị bảng xếp hạng SEO“, chờ lúc sau đó bạn hãy kích hoạt plugin để sử dụng. Khi cài xong thì phần mô tả chuyên mục bài viết sẽ có giao diện như sau

2. Chỉnh sửa vị trí xuất hiện của mô tả
Mặc định của theme flatsome thì phần mô tả sẽ nằm sau tiêu đề của chuyên mục.
File code: wp-content/themes/flatsome/template-parts/posts/partials/archive-title.php
Bạn sẽ thấy vùng code này
<?php
if ( is_category() ) :
// show an optional category description
$category_description = category_description();
if ( ! empty( $category_description ) ) :
echo apply_filters( 'category_archive_meta', '<div class="taxonomy-description">' . $category_description . '</div>' );
endif;
elseif ( is_tag() ) :
// show an optional tag description
$tag_description = tag_description();
if ( ! empty( $tag_description ) ) :
echo apply_filters( 'tag_archive_meta', '<div class="taxonomy-description">' . $tag_description . '</div>' );
endif;
endif;
?>Đây là file gốc nếu chỉnh sửa ở file này sẽ bị mất code nếu bạn cập nhật theme. Nên hãy dùng child theme và tiếp tục theo các cách sau
- Copy folder template-parts từ theme flatsome sang child theme (chú ý giữ nguyên cấu trúc tương tự theme gốc thì file tương ứng ở child theme sẽ đè file theme gốc). và có thể chỉnh sửa file archive-title.php.
- Chỉnh sửa trong functions.php chú ý đến apply_filters có thể chỉnh sửa thông qua hook này.
Nếu bạn muốn di chuyển phần mô tả xuống dưới danh sách bài viết thì theo các phương án sau:
- Trước tiên sẽ cần bỏ đi phần mô tả hiển thị đầu trang. Nhanh nhất có thể tắt trong Tùy chỉnh -> Blog -> Blog archive, sau đó tắt Enable Blog Archive Title
- Thêm code xử lý để chèn mô tả chuyên mục vào sau phân trang chuyên mục (có thêm phần thu gọn nội dung của bác Lê Văn Toản).
// Phần này là chèn vào
function flatsome_after_blog_custom() {
if(is_category()) {
$category_description = category_description();
if ( ! empty( $category_description ) ) :
echo '<div class="row align-center"><div class="large-10 col"><div class="taxonomy-description">' . $category_description . '</div></div></div>';
endif;
}
}
add_action( 'flatsome_after_blog', 'flatsome_after_blog_custom', 10, 2 );
// Phần này là để thu thêm thu gọn nội dung
add_action('wp_footer','devvn_readmore_taxonomy_flatsome');
function devvn_readmore_taxonomy_flatsome(){
if(is_category()):
?>
<style>
.taxonomy-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 25px;
}
.devvn_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.devvn_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.devvn_readmore_taxonomy_flatsome a {
color:var(--wp--preset--color--primary);
display: block;
}
.devvn_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid var(--wp--preset--color--primary);
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.devvn_readmore_taxonomy_flatsome_less:before {
display: none;
}
.devvn_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid var(--wp--preset--color--primary);
}
</style>
<script>
(function($){
$(window).on('load', function(){
if($('.taxonomy-description').length > 0){
var wrap = $('.taxonomy-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.devvn_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .devvn_readmore_taxonomy_flatsome_show').hide();
$('body .devvn_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.devvn_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .devvn_readmore_taxonomy_flatsome_show').show();
$('body .devvn_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
})(jQuery);
</script>
<?php
endif;
}
Bình luận